
前言 本文不讨论企业级大项目,就我们平时的个人项目、练习项目、小作品等等,比如一个开源项目的文档(如用 vitepress 搭建的);或者个人博客(hexo、wordpress 等);或者个人网站、在线简历;或者一个在线的 chatgpt 聊天工具。 常规开发这样一个应用,你需要先在电脑上装好对应的开发环境(如 python、java、go、nodejs),然后到 github 上创建个项目,拉
前言
本文不讨论企业级大项目,就我们平时的个人项目、练习项目、小作品等等,比如一个开源项目的文档(如用 vitepress 搭建的);或者个人博客(hexo、wordpress 等);或者个人网站、在线简历;或者一个在线的 chatgpt 聊天工具。
常规开发这样一个应用,你需要先在电脑上装好对应的开发环境(如 python、java、go、nodejs),然后到 github 上创建个项目,拉到本地,开发完后 push 代码。再到阿里云买云主机,配环境、证书,绑 ssh key,拉代码、编译...
纯前端项目相对方便一点,可以本地编译传 cdn,或使用 github pages 服务等(但这个速度真的不可理喻,懂的都懂...),总之,个人想折腾个网站还是挺麻烦的。
所以,对于一些初、中级程序员,想开发并部署一个中小应用还是有一定门槛的。
一站式应用开发平台
现在,有这样一个网站,完美地解决了上述问题:
inscode:
它的j9九游会登录入口首页新版官网是这样介绍的:

从介绍看,是一个可以在浏览器中实时运行代码,支持数十种编程语言的开发平台。从开发-部署-运维-运营都可以在线完成。还内置了 chatgpt 问答助手辅助编程。
云端开发环境,丰富的模板

从j9九游会登录首页可以看到,inscode 提供了2核/4gb的云端开发环境和 ai 编程助手,可以开发普通项目、ai 应用、一键部署项目(也是2核/4gb的环境),以及现在最热门的运行 ai 模型。

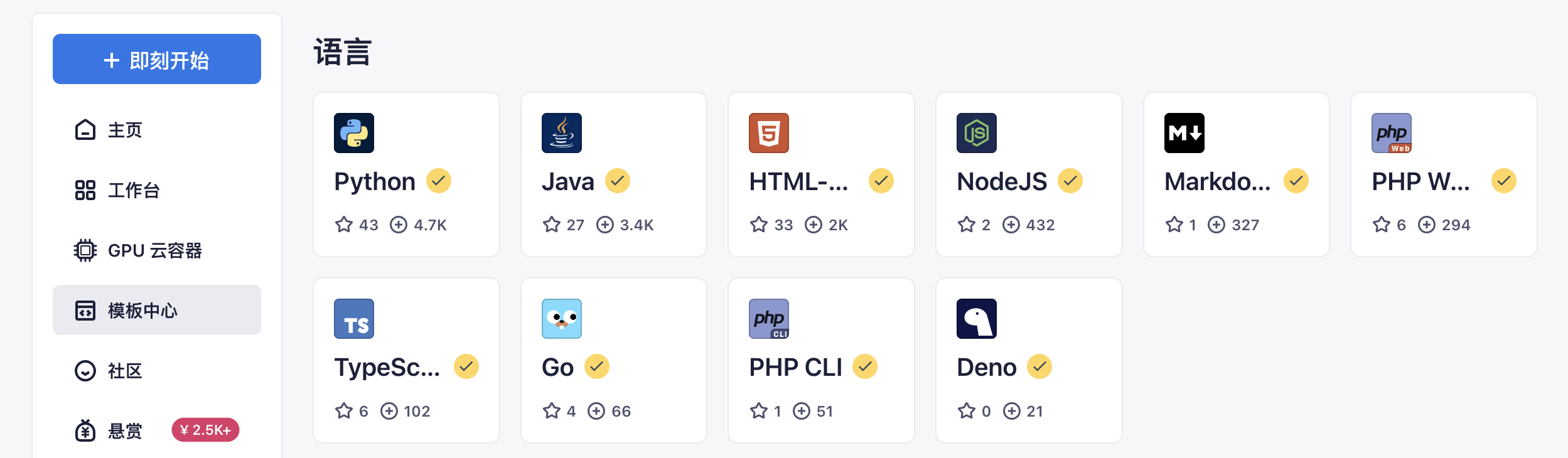
模板中心里,提供了很多常见的编程语言,比如 python、java、html/css/js、nodejs、php、go 等,像 python 有近 5000 次使用,说明还是有不少人用的,目前来看后端比前端活跃呀 😄。
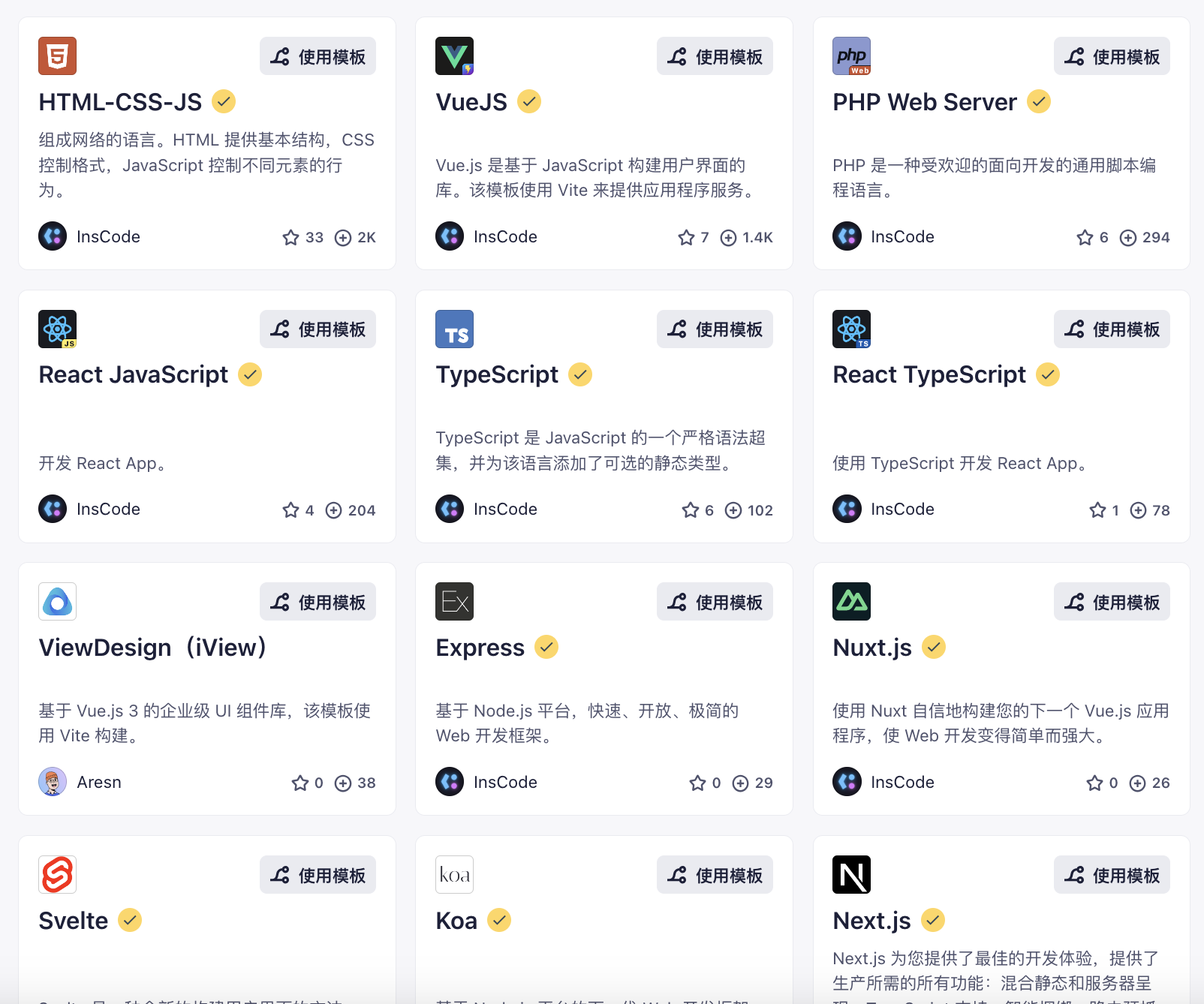
除了编程语言,还提供了丰富的模板,像热门的 vuejs、react、next.js、nuxt.js 都是有的,当然,也少不了 😝(这里有一个小秘密: 网站就是用 开发的)。

还有不少游戏和图形相关的框架,比如 three.js、p5.js 以及 webgl 等。试了一下, 这个还挺好玩啊,大家可以去试试。

我们先创建一个 的项目试一试吧。

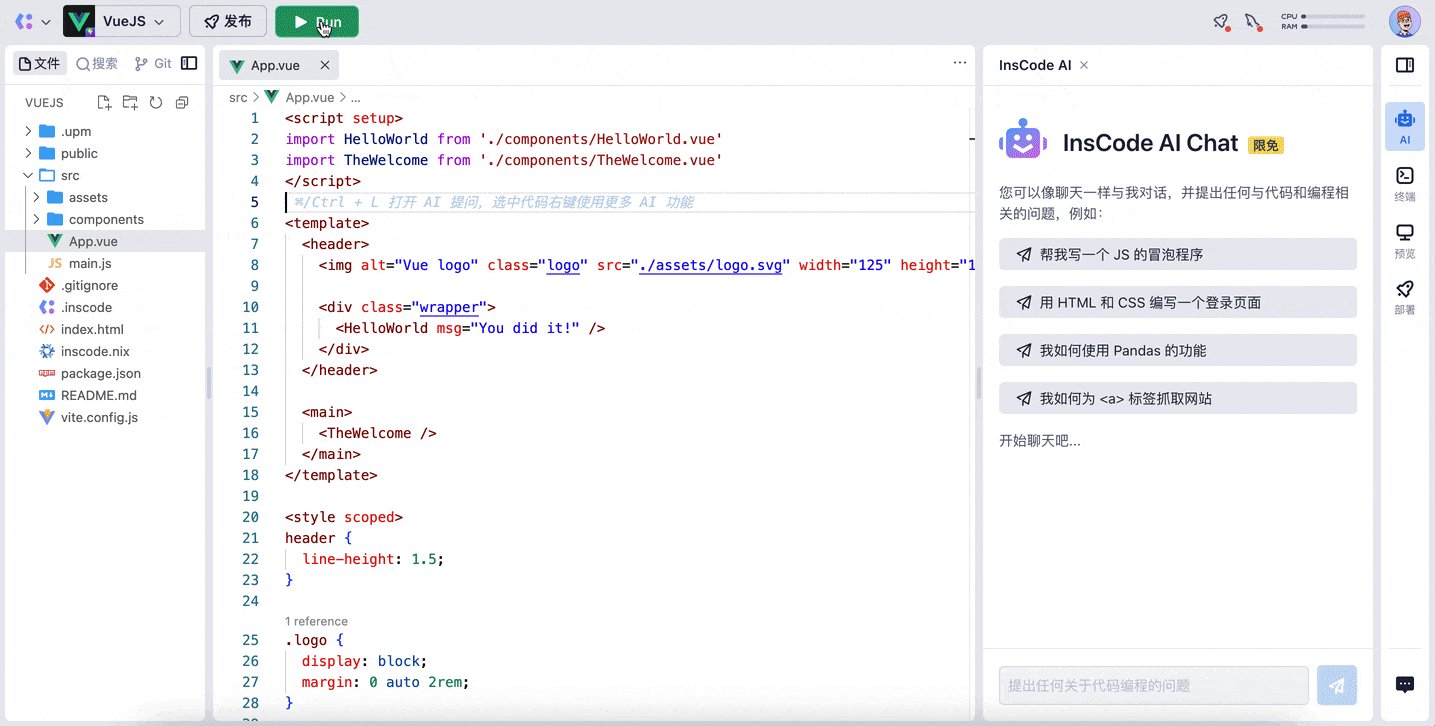
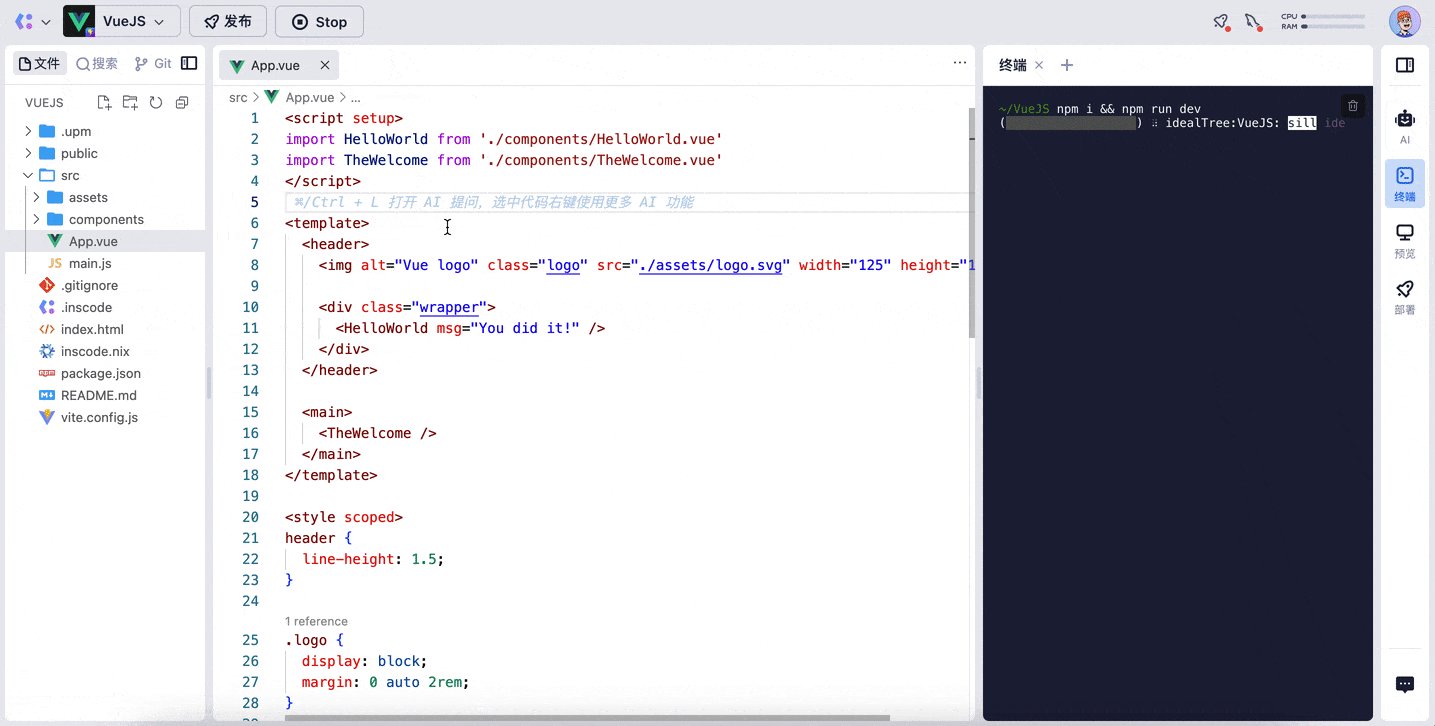
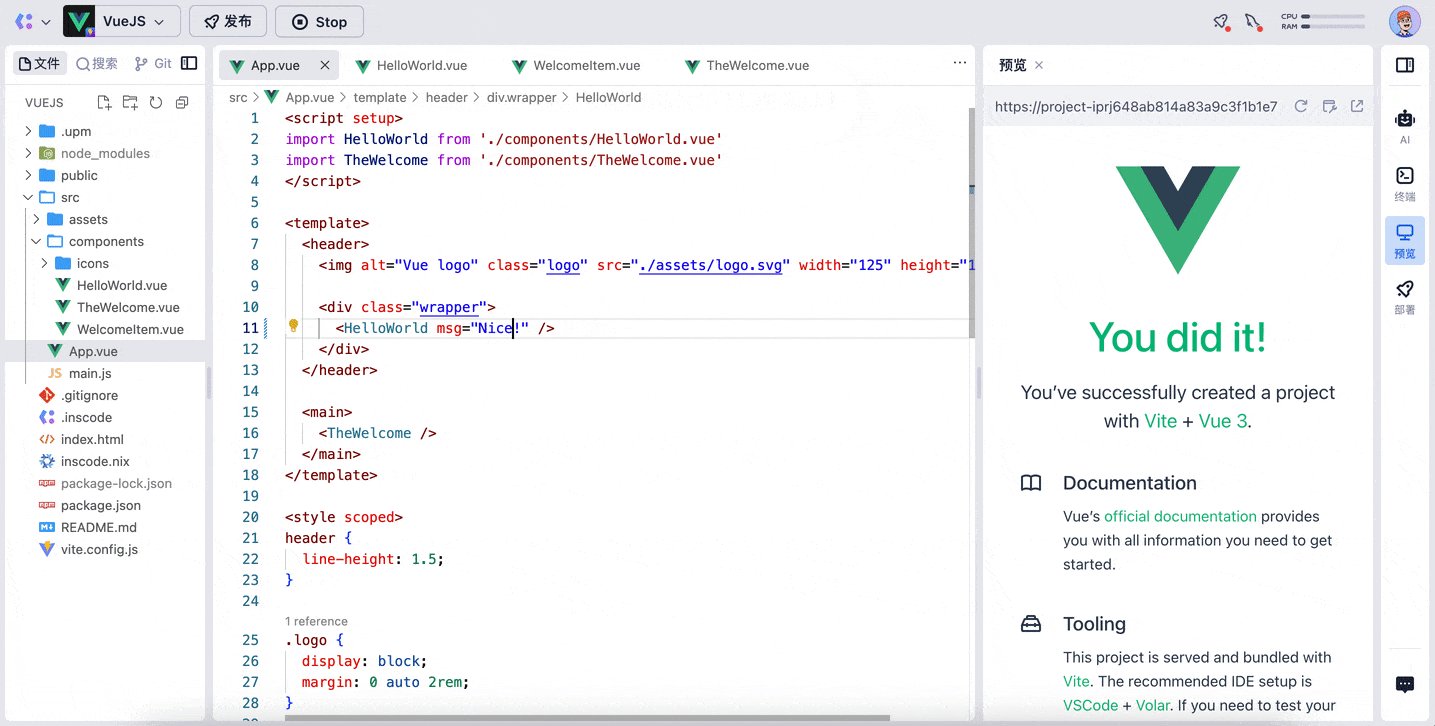
创建好项目会自动进入一个在线 ide 的页面,代码编辑器用的是 vscode,编程体验上和本地 ide 是一样的(本来就是一个东西嘛 🙂)。
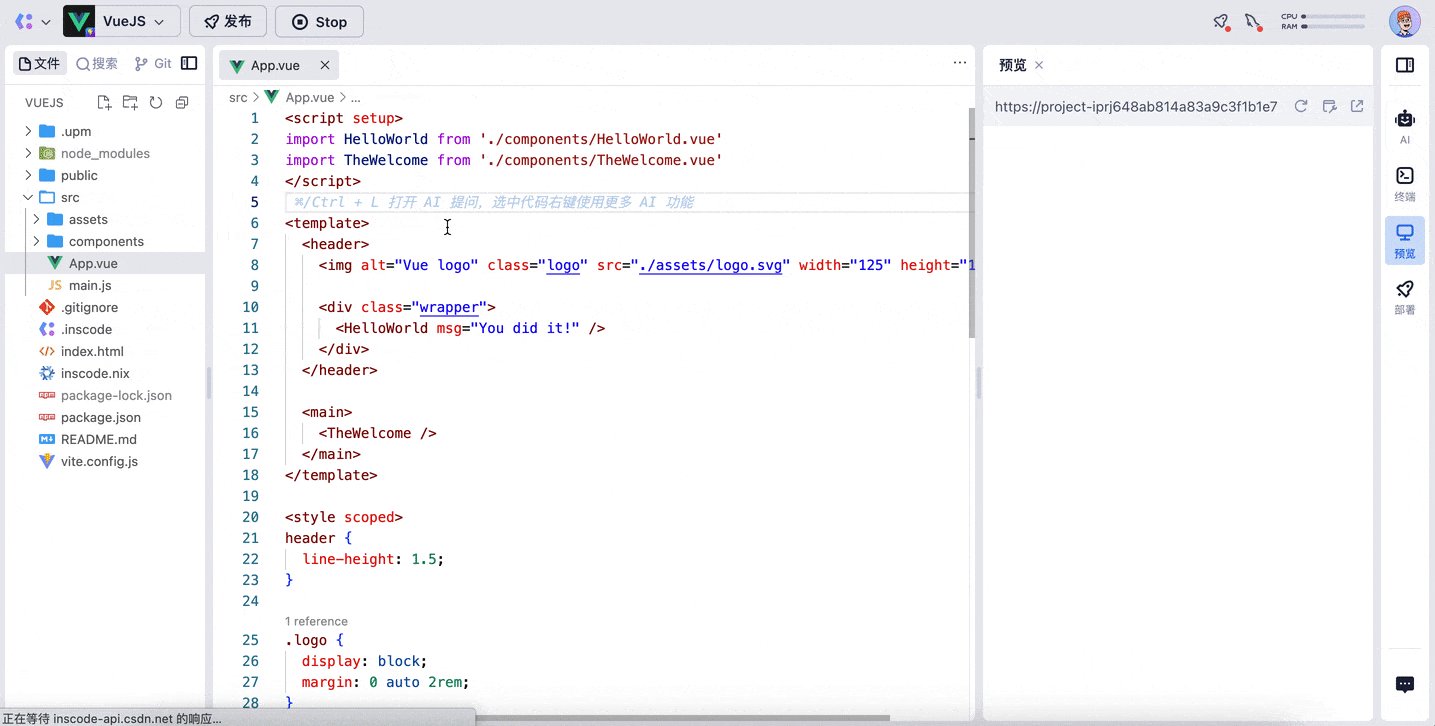
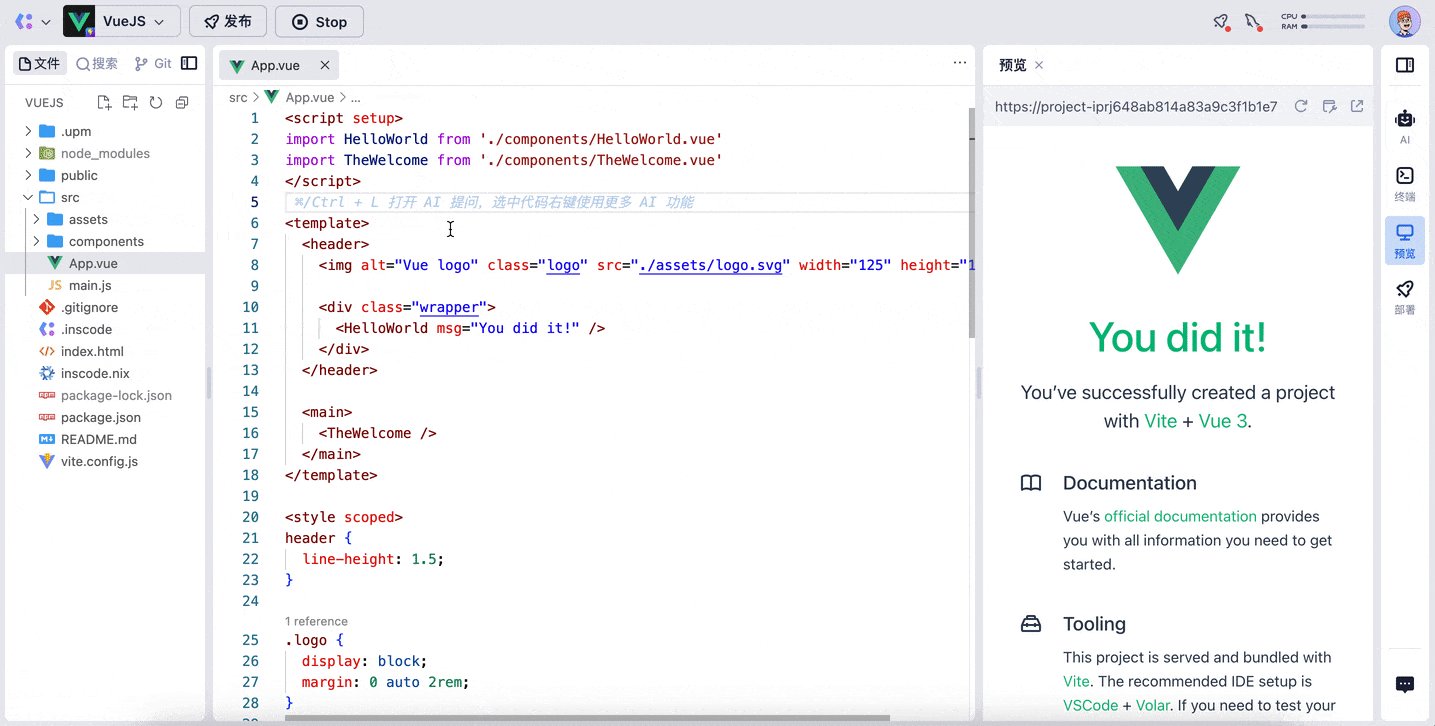
点击顶部的 run 按钮,右边会打开一个终端,这里可以看到运行了 npm i 和 npm run dev 命令,说明背后运行的是一个真实的 node.js 环境(可以 node -v 和 npm -v 看看版本)。通过终端信息可以看出这个模板使用了 vite,启动后会在右侧打开 预览,在同一个界面里写代码、运行代码、预览效果,这个本地 ide 还是不行的。
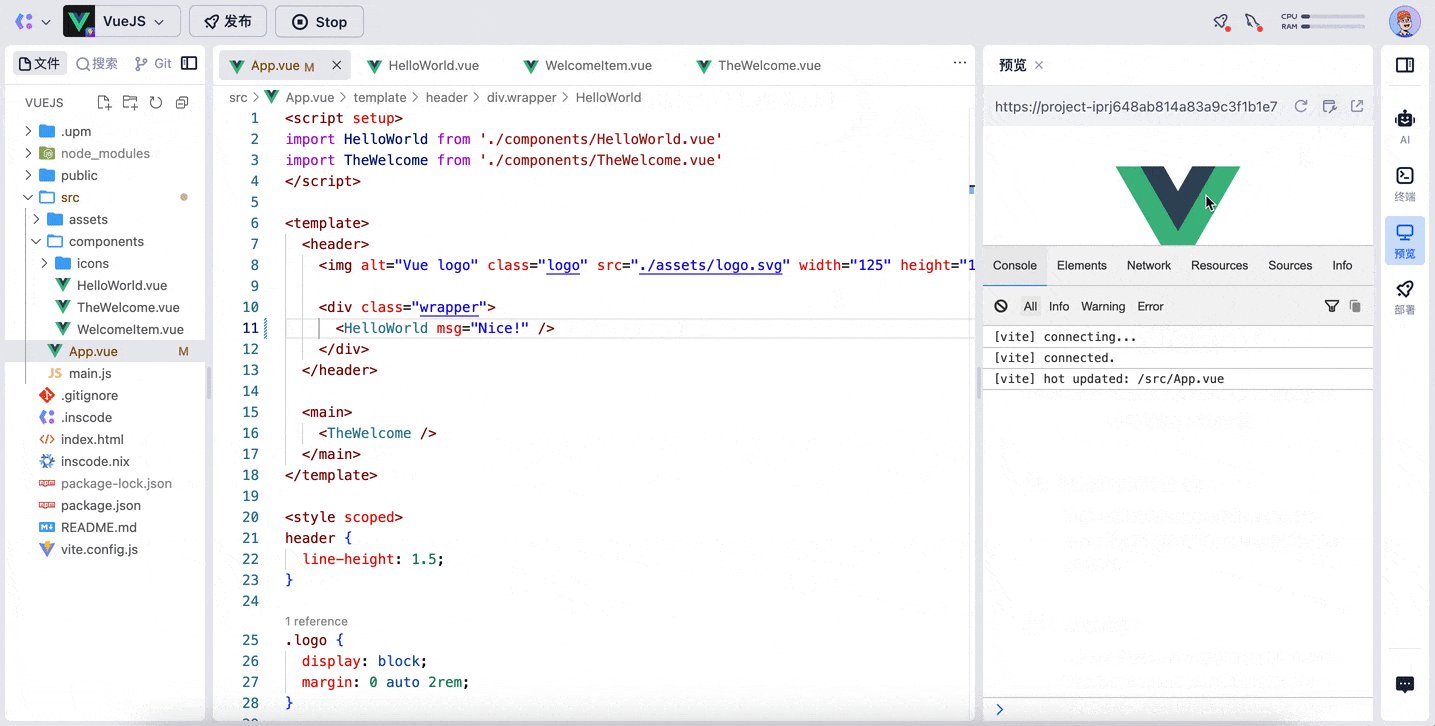
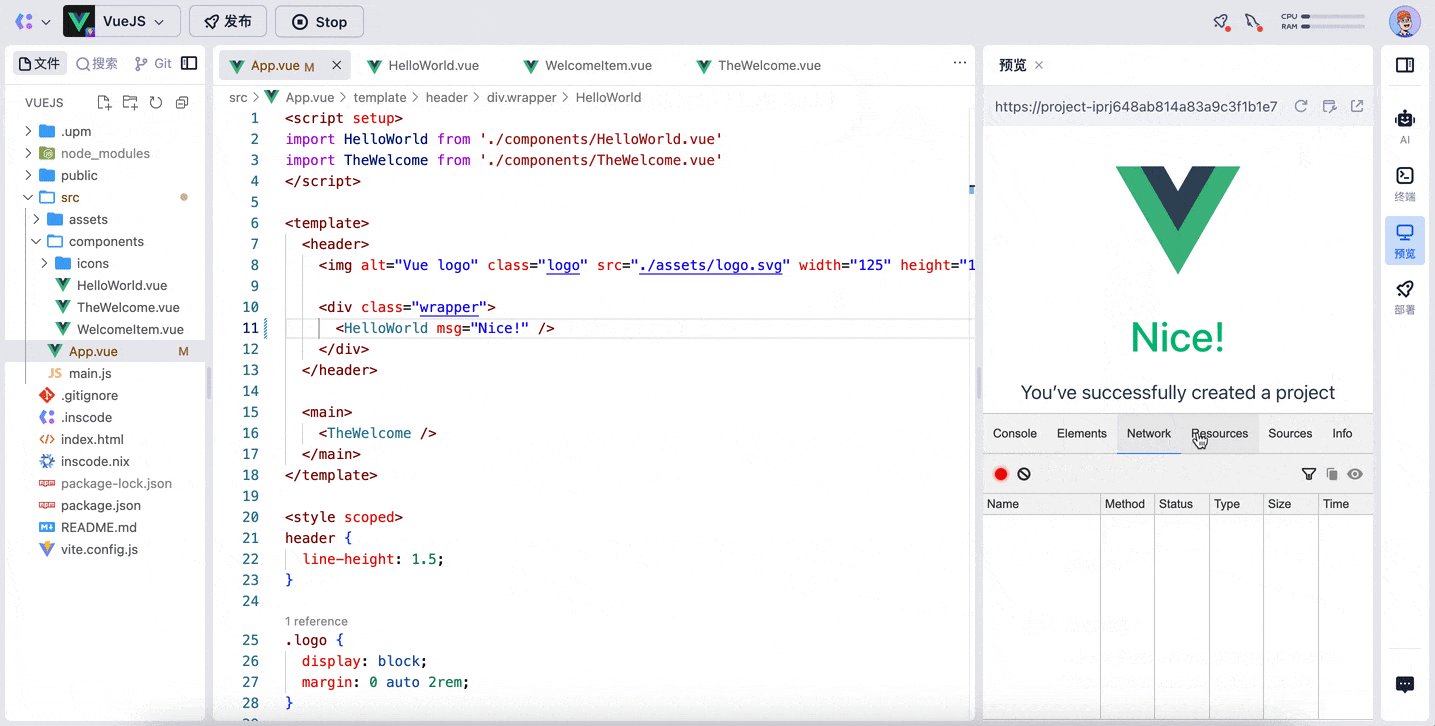
试了一下,还有 vite 的 热更新,并且有熟悉的 调试 面板,这点还是很友好的 👍🏻:

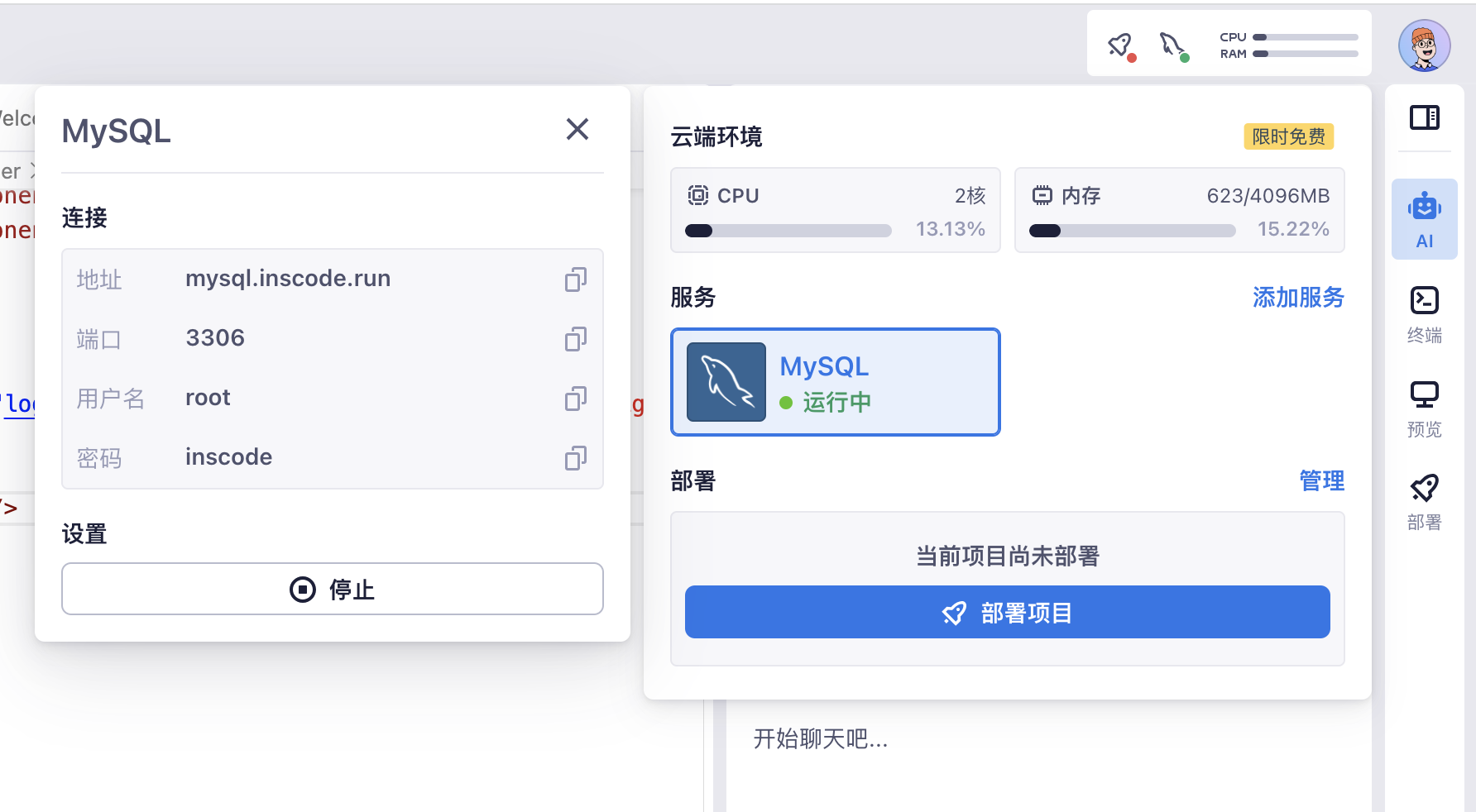
ide 的右上角能看到当前的环境和服务信息,cpu、内存使用率,还提供了 mysql 使用,这个能玩的东西就多了,有空可以搞个后端项目玩一玩。

ai 编程助手
如果要问 2023 年啥技术最火,那必须得是 chatgpt!
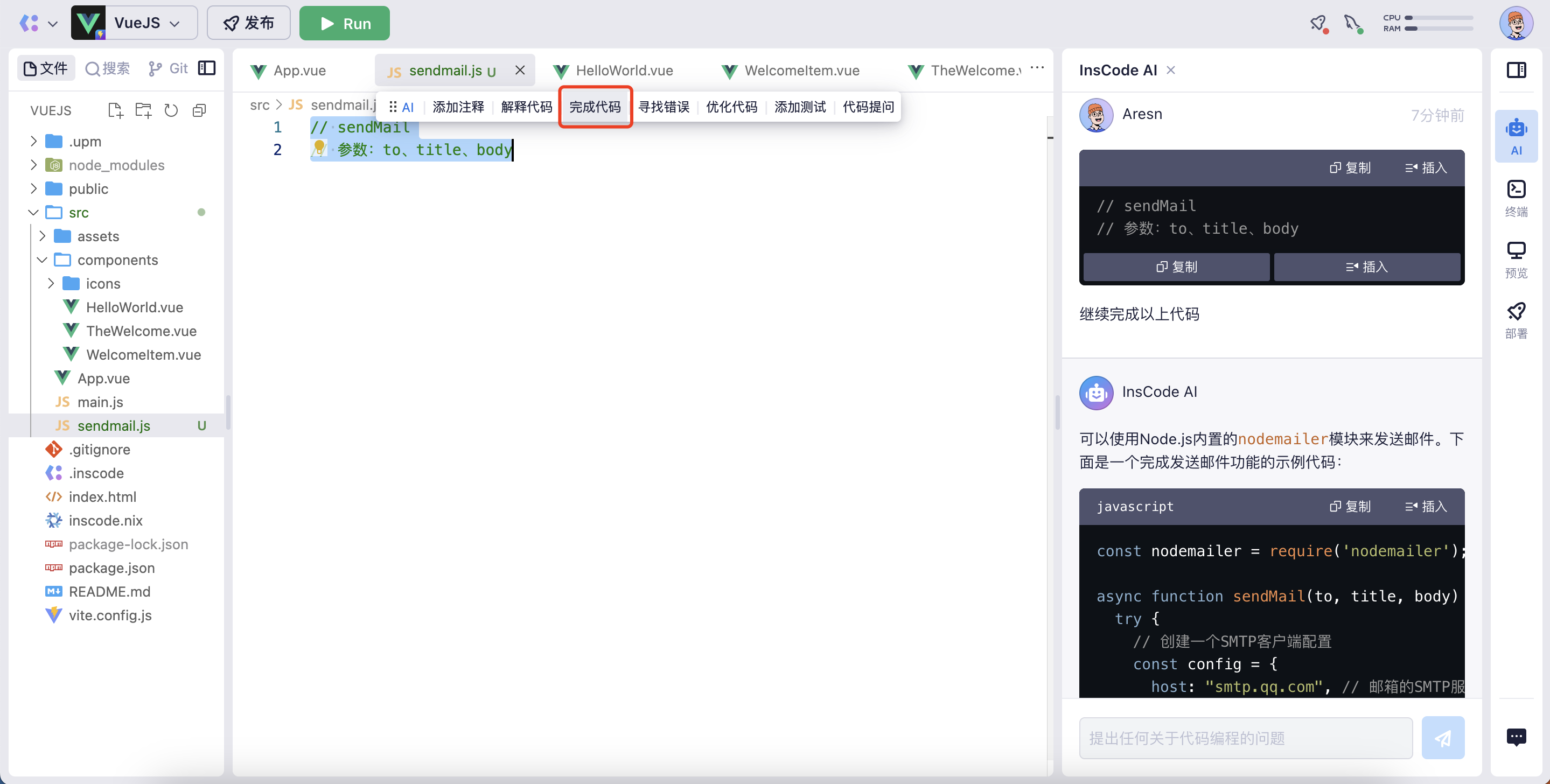
就内置了 ai 辅助编程,这里我建了一个 sendmail.js 的文件,一开始就写了两行注释:
//sendmail
// 参数:to、title、body
选择这两行代码,顶部会出现一个 ai 工具栏,点击 完成代码 按钮,右边的 ai 窗口就会返回需要的代码了,顺便还解释了步骤和用法,不得不佩服 gpt 的强大!

以下是 inscode ai 编程助手返回的代码
const nodemailer = require('nodemailer');
async function sendmail(to, title, body) {
try {
// 创建一个smtp客户端配置
const config = {
host: "smtp.qq.com", // 邮箱的smtp服务器地址
port: 587, // 端口号,一般采用587
auth: {
user: "your-email@qq.com", // 发件人的邮箱地址
pass: "your-email-password", // 邮箱的授权码
},
};
// 创建一个smtp客户端对象
const transporter = nodemailer.createtransport(config);
// 发送邮件
const info = await transporter.sendmail({
from: '"your name" ', // 发件人的名称和邮箱地址
to, // 收件人
subject: title, // 邮件标题
text: body, // 邮件正文
});
console.log("message sent: %s", info.messageid);
} catch (error) {
console.error(error);
}
}
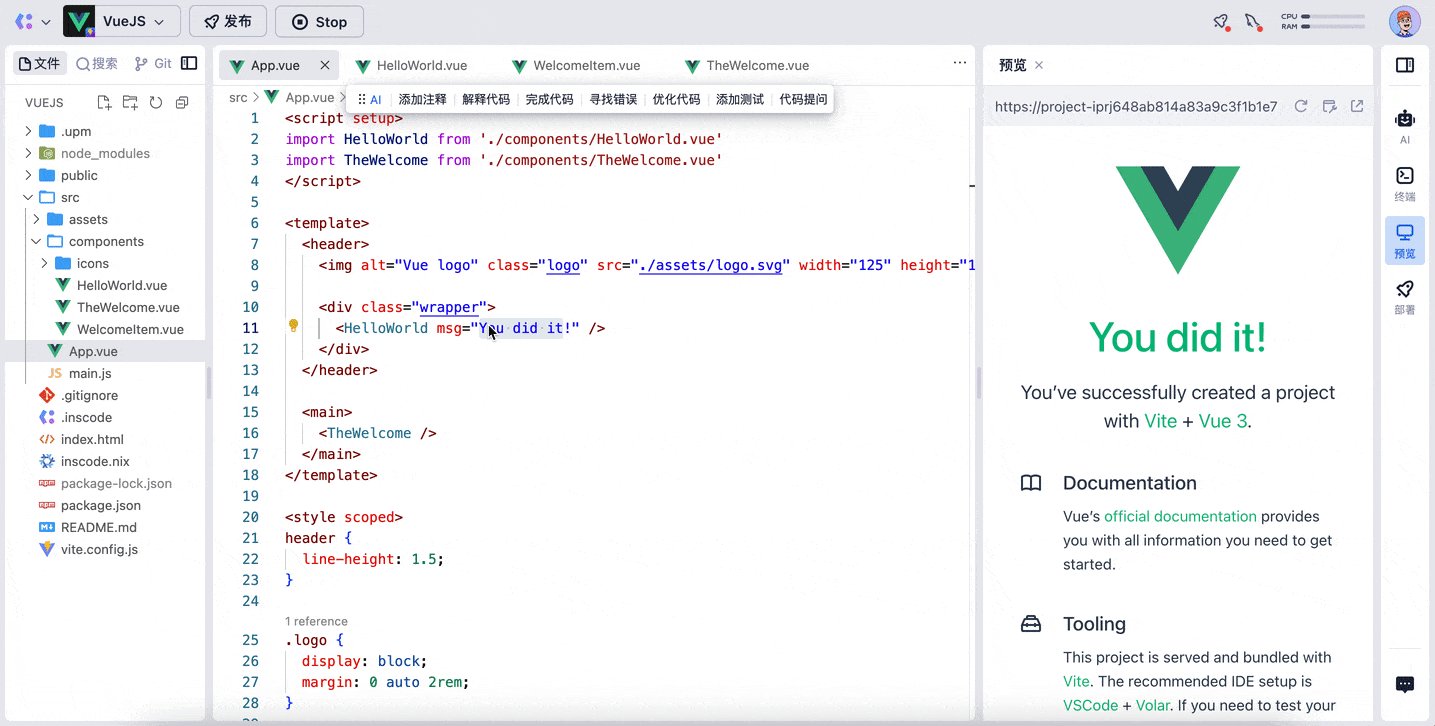
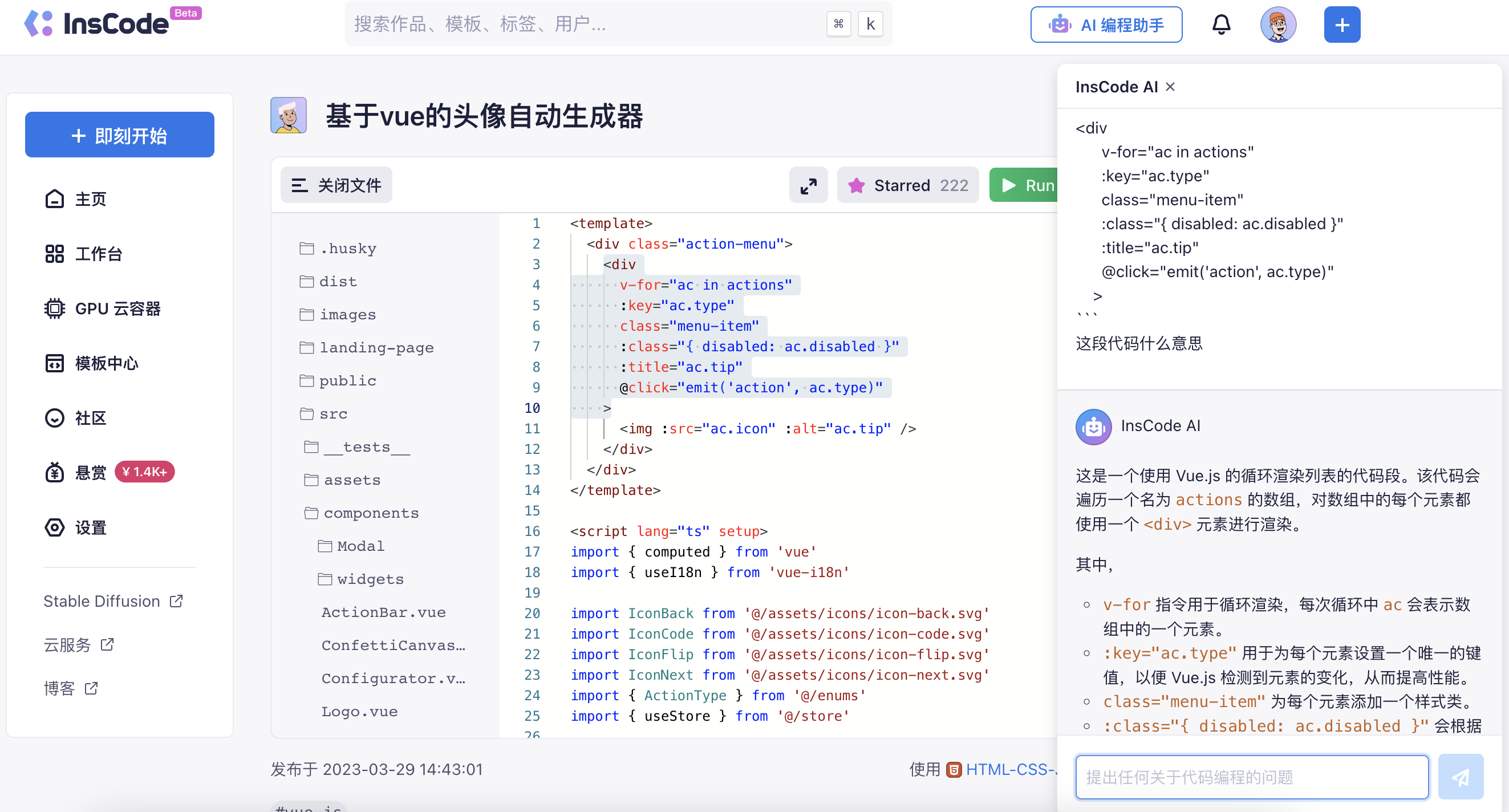
除了 ai 完成代码,还有 解释代码、添加注释、寻找 bug、优化代码 等,也可以根据某段选中的代码提问,这个功能在阅读别人代码,尤其是开源项目(比如 vue)时可太有用了。
到 搜索了一下,已经有很多纯 ai 生成的作品了,这里随便贴几个链接体验一下:
一键部署至生产环境
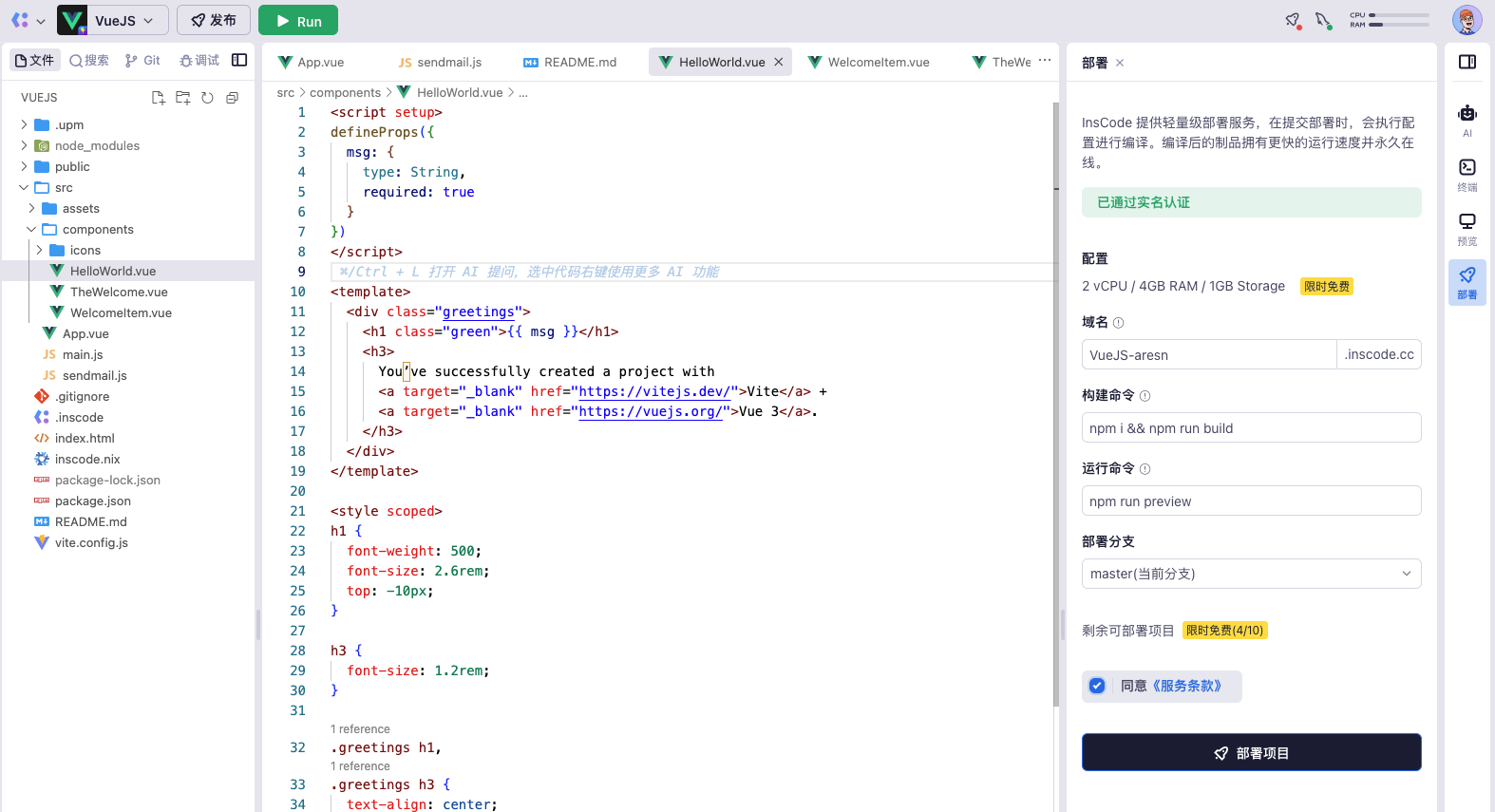
项目做好了,下一步就是 部署 出去让别人访问。
inscode 可以直接一键部署,打开部署面板后,只需点击 部署项目 按钮就可以,也可以修改域名。

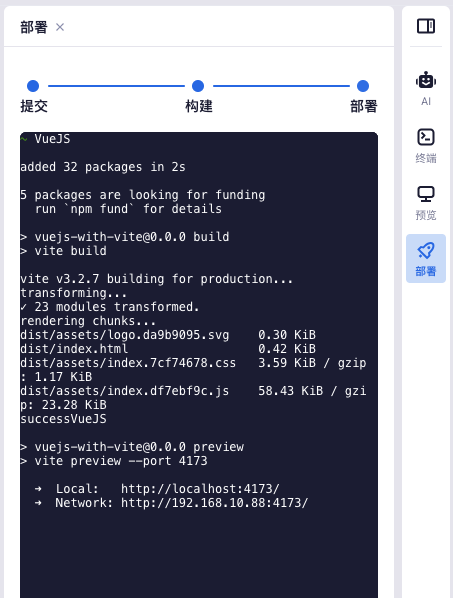
部署编译的过程:

部署成功:

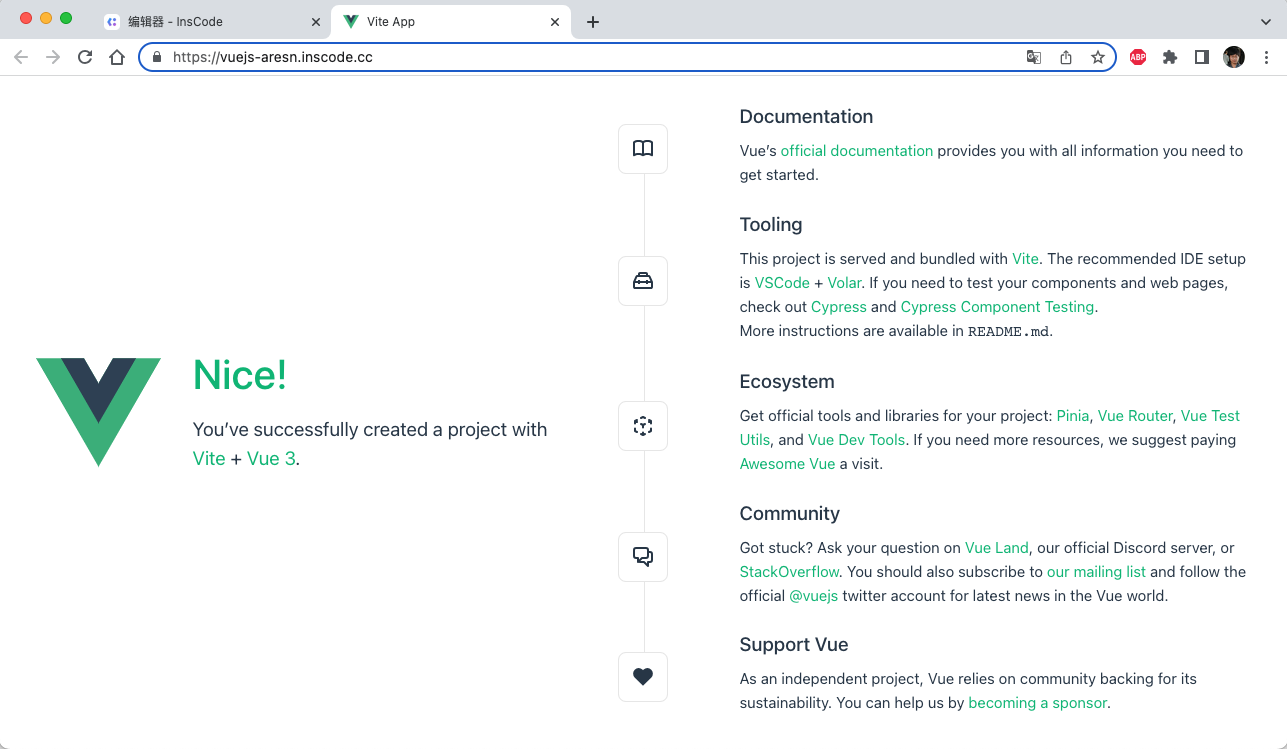
部署好后点击域名就可以访问啦:

这个确实太方便了,想更新时,直接在 云 ide 中修改代码,一键更新部署就行。而且这一切都是在浏览器中完成的,不需要配置环境,不需要买云主机... 随时随地都可以进行,ipad 自然也是可以的。
一键部署自己的专属 chatgpt 应用
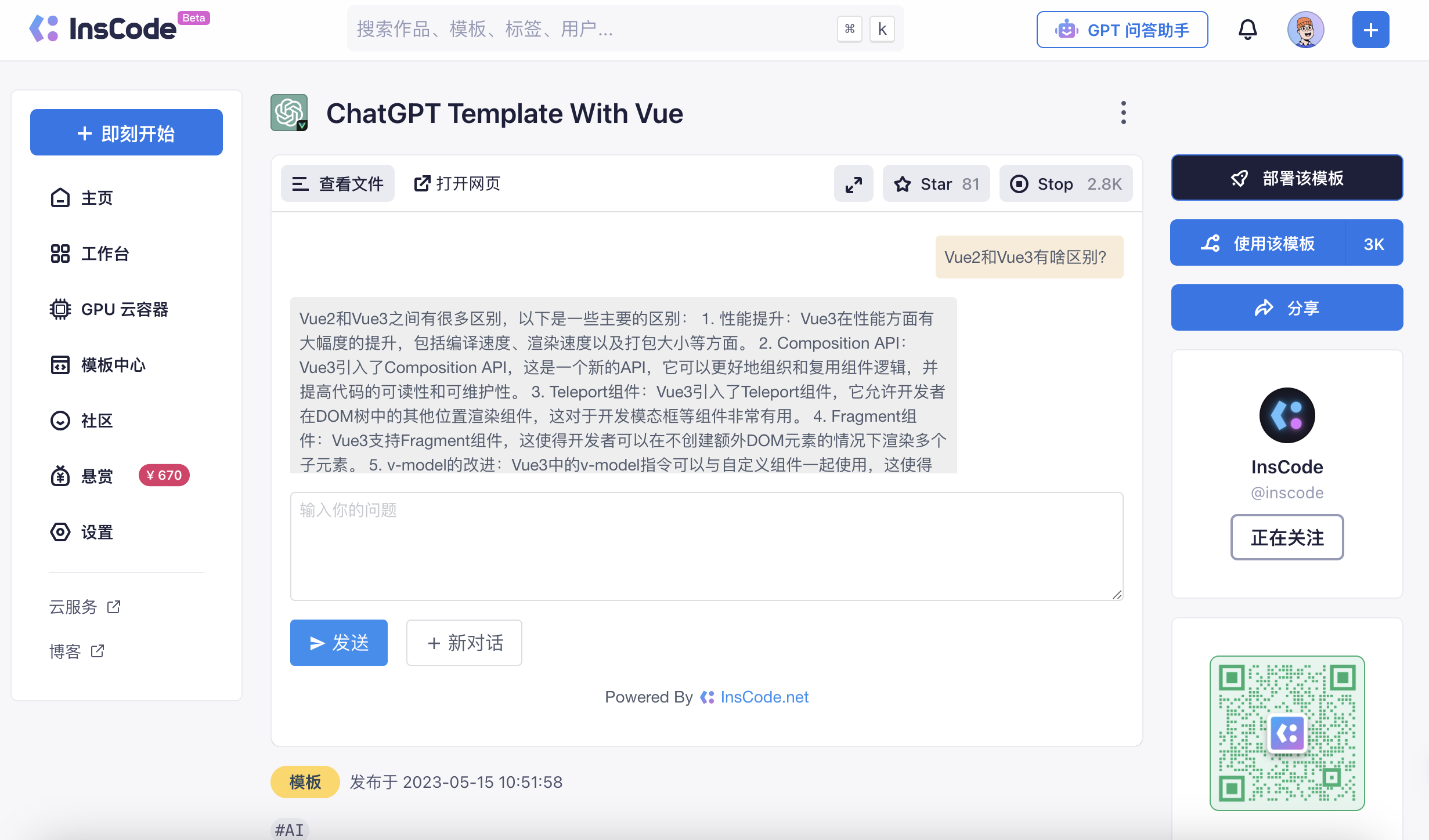
在开发环境中还内置了 gpt 3.5 api,可以一键拥有一个专属自己的 chatgpt 应用,使用这个官方提供的模板,一键 fork 或者一键部署都可以的:
模板地址:

不用折腾 openai 账号,也不用科学上网,妥妥的开箱即用呀 👍🏻。
我也自己做了一个 ai 中英互译 的 chatgpt 应用,当输入中文时,自动翻译为英文,当输入英文时则翻译为中文:
在线体验:
一键开启 stable diffusion ai 绘画
还没完呢,今年最火的除了 chatgpt,还有 ai 绘画:stable diffusion。
就是下面这种类型的图,最近是不是经常看见呢:

它们都是由 ai 绘画模型 完成的。但是,想要安装 stable diffusion 是有一定门槛的,而且需要好点的显卡才能跑起来,这让很多想体验一下的新手用户就直接劝退了。
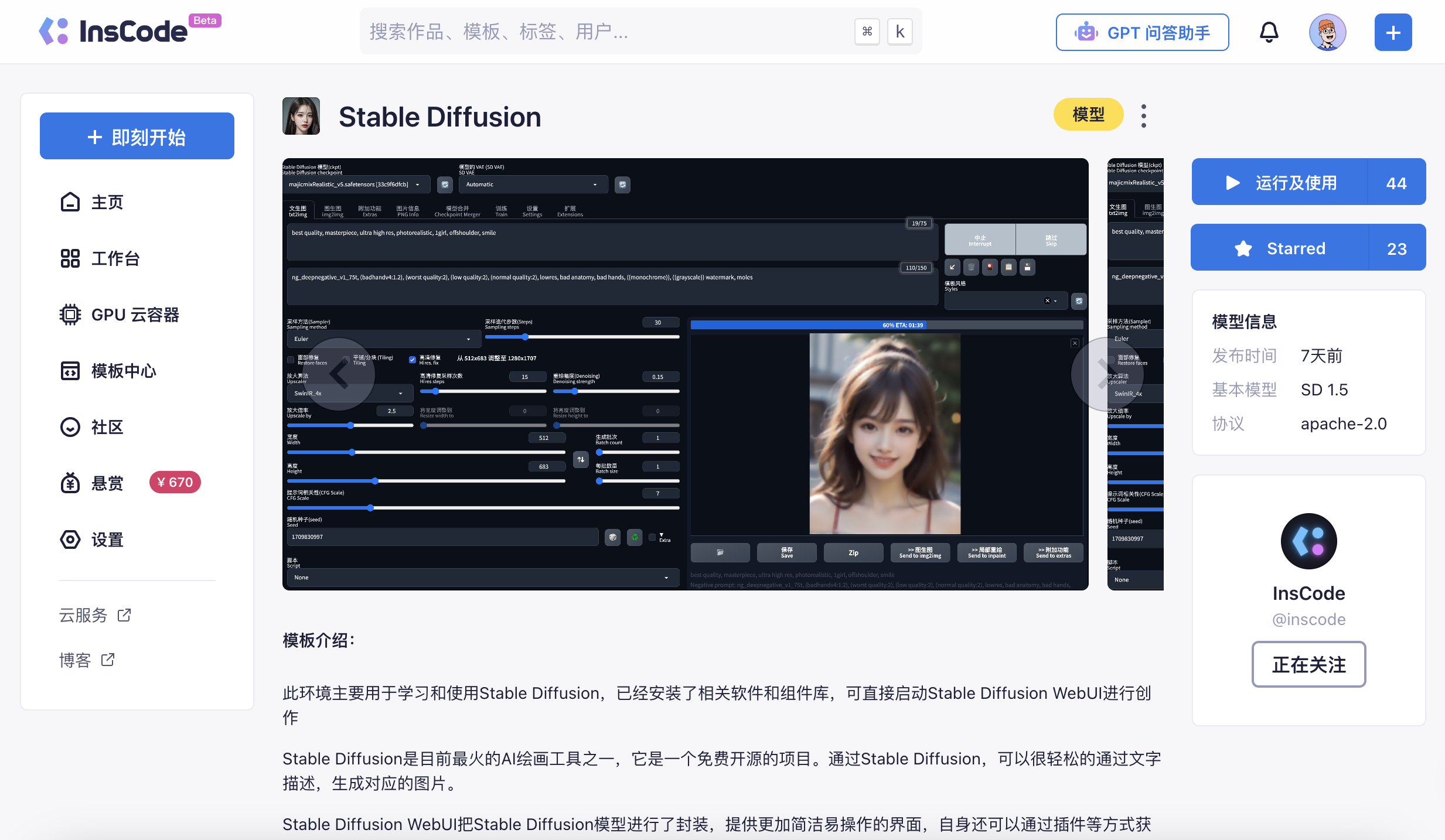
正好 inscode 也提供了在线的 stable diffusion 模型,可以一键启动 webui 进行 ai 绘画,简单好用:

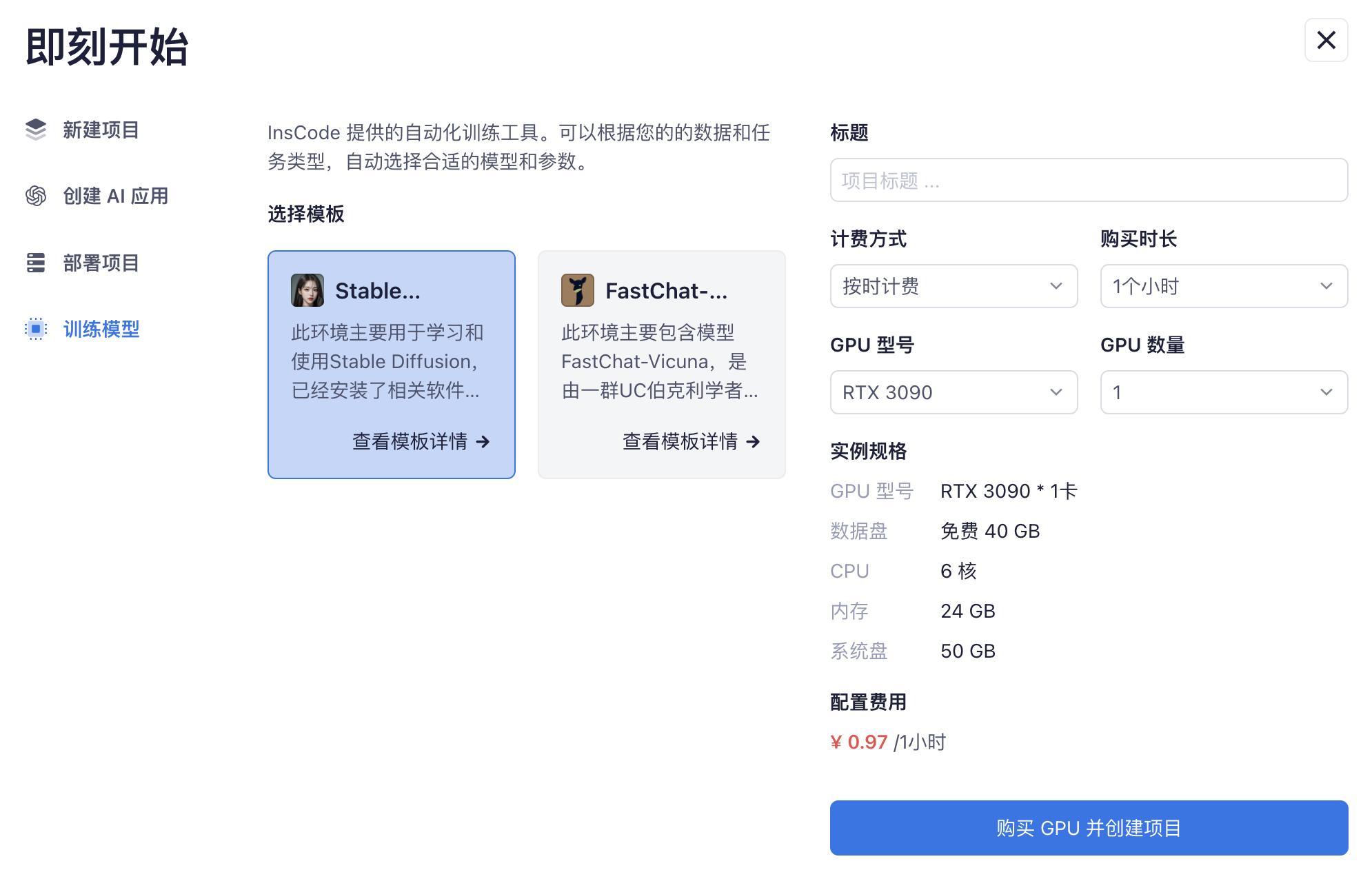
花一块钱,就能玩上一个小时,还是很不错滴,毕竟是 rtx 3090 呀:

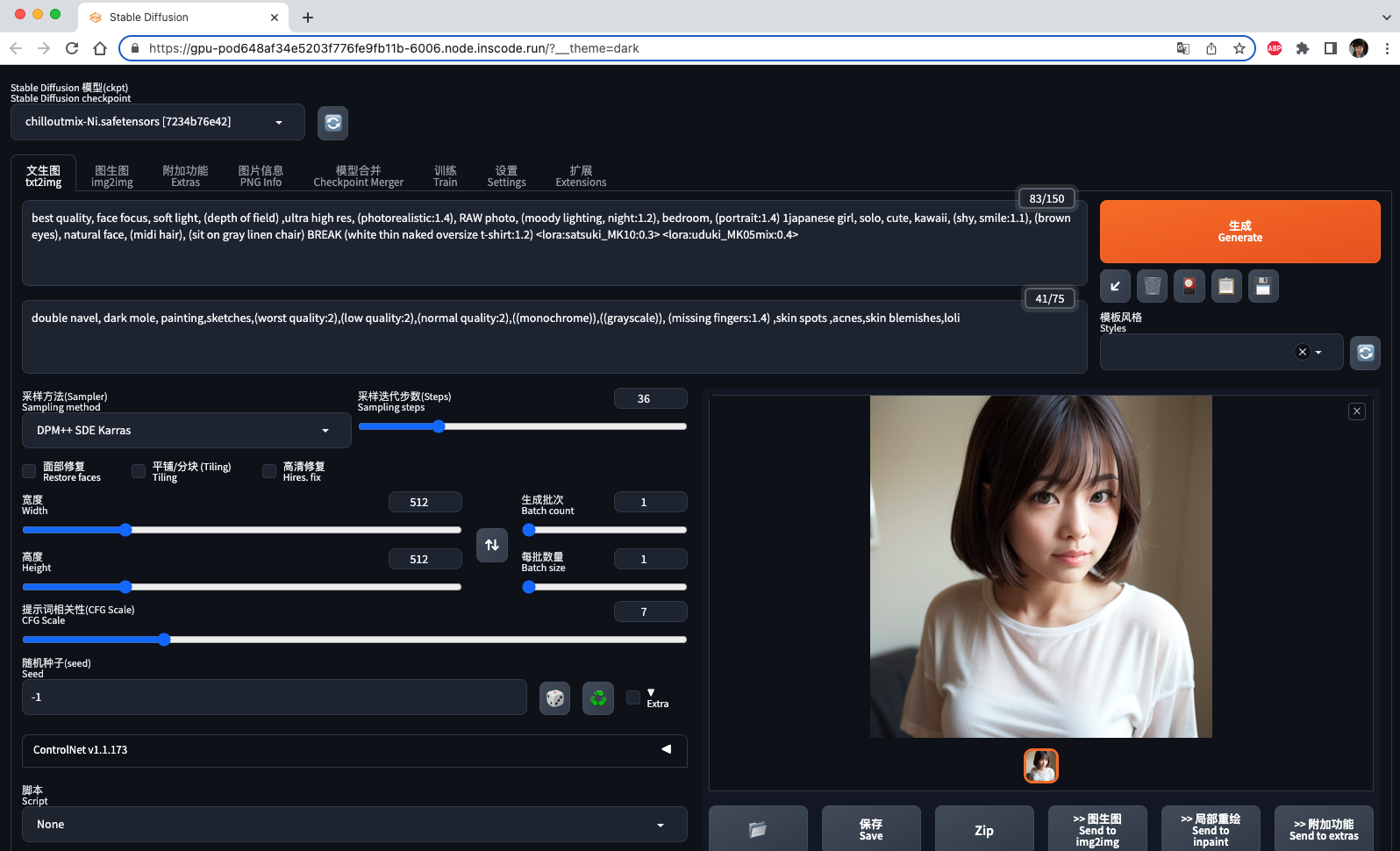
这个是我画的,怎么样,还不错吧 😄:

试玩地址:,可以填写自己感兴趣的关键词看看效果哦。
社区学习
的
ins并不是 instagram 的 ins,而是inspiration的 ins。意思是创作、寻找有灵感的代码。
inscode 本身也是一个很好的学习平台,在它的 中已经有非常多优秀的作品了,比如下面这几个:
-
:情感分析模型,基于tensorflow,准确率83%,数据集为ibdm,参数量100k -
:一个用 python 做的 console game -
:一个练习打字的 html5 应用 -
:我的世界 web 版,这个太强大了,就不用多介绍了
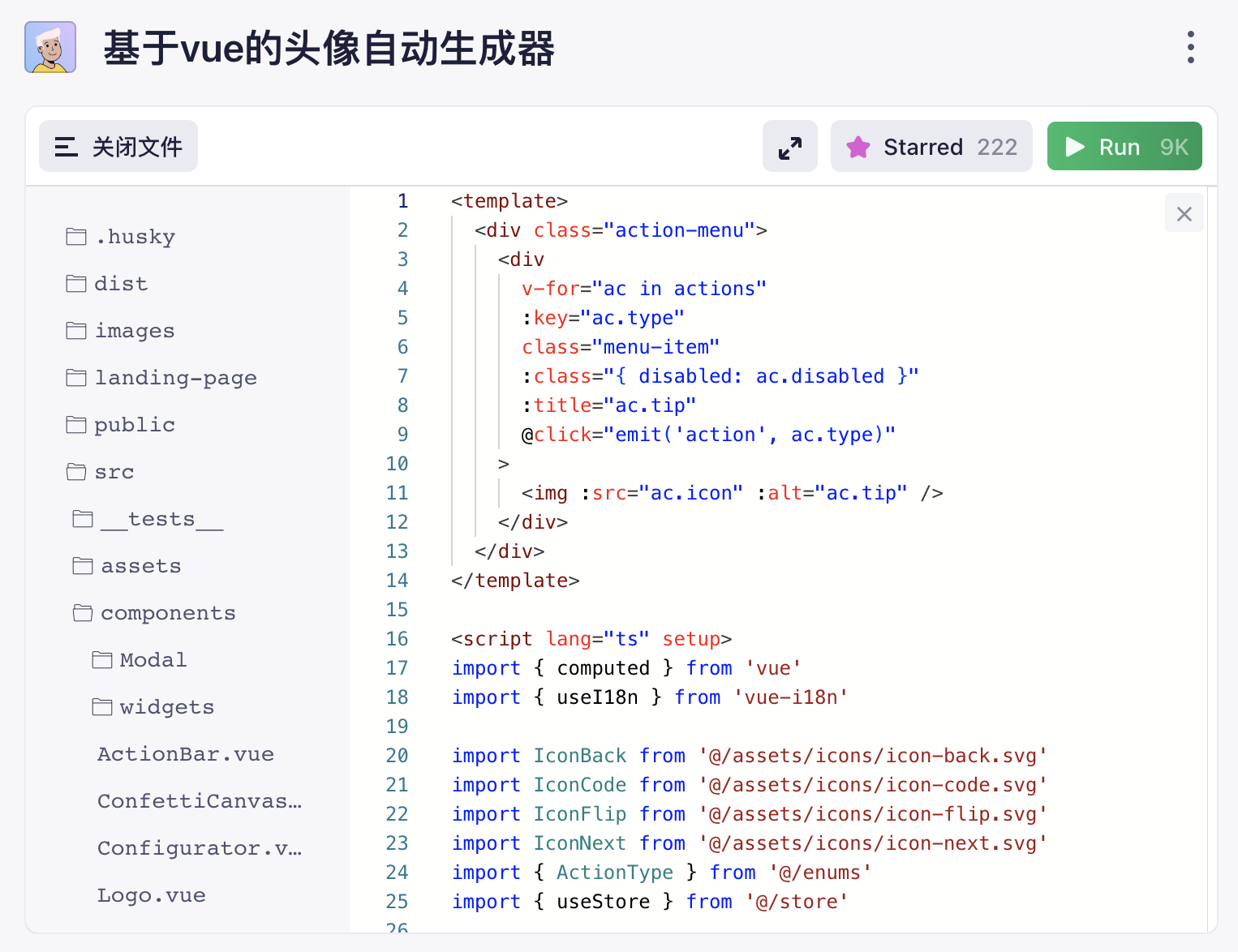
每个发布到社区的作品代码都是开源的,可以很方便的学习:

有看不懂的地方,还可以直接问 ai 编程助手,对新手来说是很友好的,这可比百度搜索方便和准确多了:

结尾
好了,以上就是本文的全部内容了,感谢您能看到这里,更多有意思的内容还需要大家去探索 。
如果您觉得本文还不错的话,欢迎转发、点赞、收藏支持我一下。如果您期待我的后续更新,不要忘记点个关注,您的支持就是我创作最大的动力,我们下篇文章见!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)